The following Links helped me implementing the tree functionality:
https://sapui5.hana.ondemand.com/#/entity/sap.m.Tree/sample/sap.m.sample.TreeOData
https://answers.sap.com/questions/13192367/sap-cds-how-to-add-hierarchy-annotations-saphierar.html
Define the data model in data-model.cds
entity Node {
key NodeID : Integer;
HierarchyLevel : Integer;
ParentNodeID : Integer;
Description : String;
drillState : String;
}
Create testdata in my.test-Node.csv
NodeID;HierarchyLevel;ParentNodeID;drillState;Description
1;0;null;"expanded";"1"
2;0;null;"expanded";"2"
3;0;null;"expanded";"3"
4;1;1;"leaf";"1.1"
5;1;1;"expanded";"1.2"
6;2;5;"leaf";"1.2.1"
7;2;5;"leaf";"1.2.2"
and deploy the testdata to your local sql db
cds deploy --to sqlite:db/test.db
Service Definition in test-service.cds
using my.test as db from '../db/data-model';
service testService {
entity Nodes as projection on db.Node;
}
add the Tree controll to your Fiori UI view Tree.view.xml
<Tree
id="Tree"
items="{path: '/Nodes',
parameters : {
countMode: 'Inline',
numberOfExpandedLevels: 3,
treeAnnotationProperties: {
hierarchyLevelFor : 'HierarchyLevel',
hierarchyNodeFor : 'NodeID',
hierarchyParentNodeFor : 'ParentNodeID',
hierarchyDrillStateFor : 'drillState'
}
}
}">
<StandardTreeItem title="{Description}"/>
</Tree>
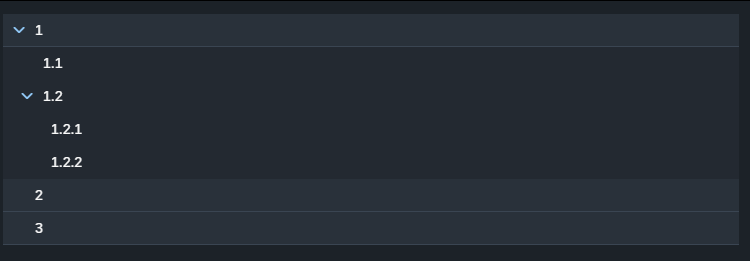
The output should be similar to this: