Das System in KeePass hinzufügen, für die 1-Klick Anmeldung.
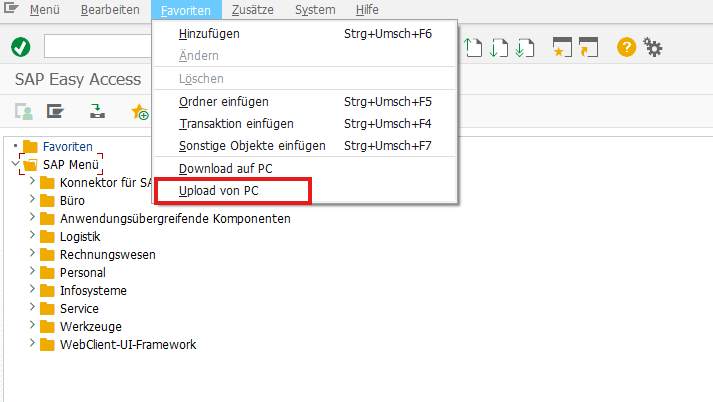
Meine Favoriten importieren (man kann übrigens einfach Favoriten über das Kommandofeld hinzufügen via %_GCADDF)

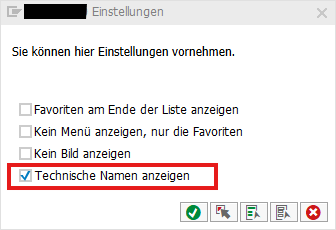
Unter Zusätze → Einstellungen (Umschalt + F9) die Einstellungen öffnen und “Technische Namen anzeigen” anhaken

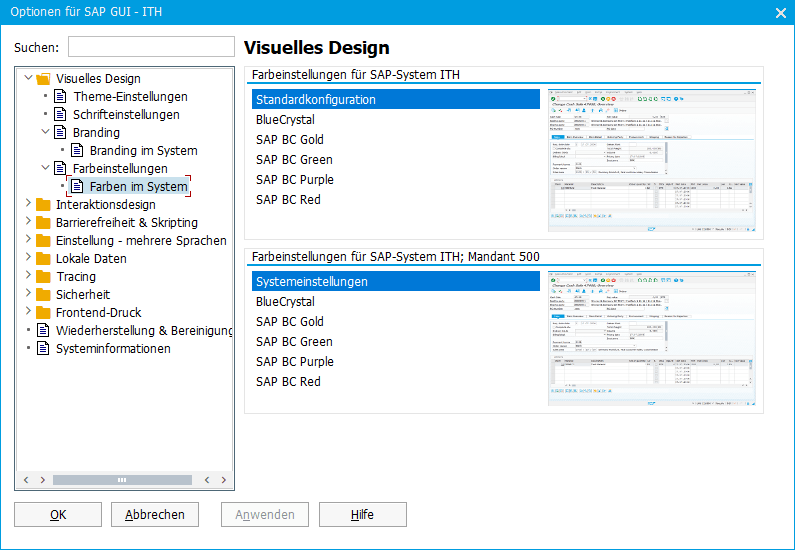
Unter Optionen das Theme von Belize auf Blue Crystal abändern und eine Systemfarbe einstellen

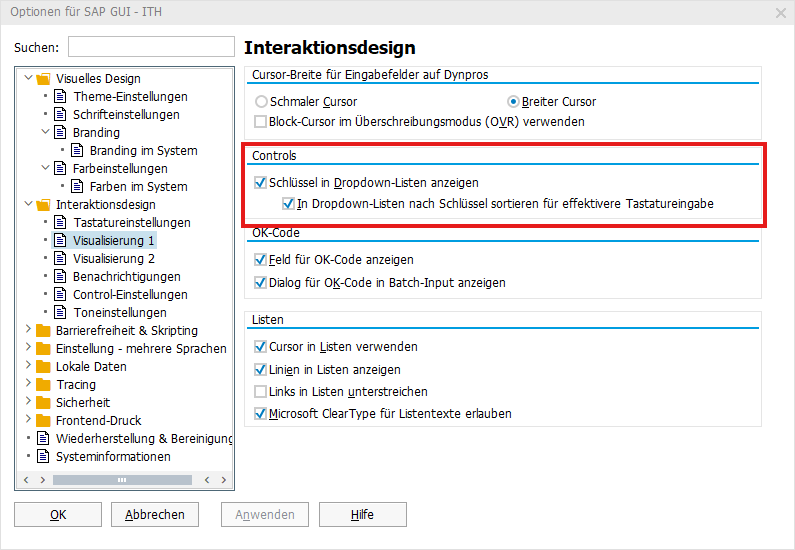
sowie Schlüssel in Dropdown-Listen anzeigen

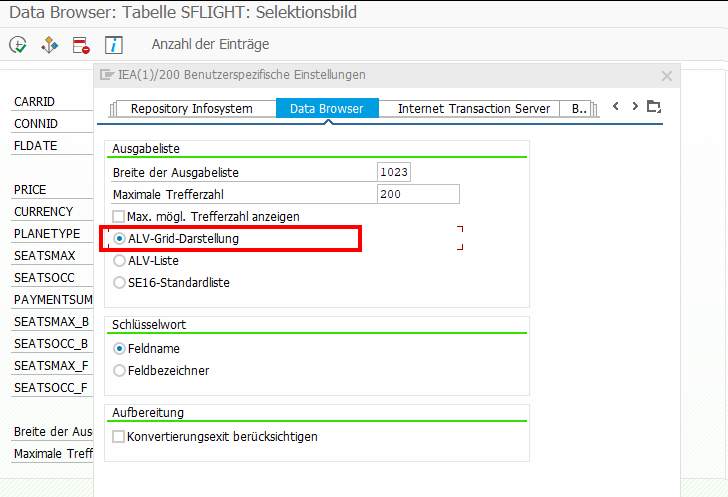
In der SE11 über Hilfsmittel → Benutzerdefinierte Einstellungen → Data Browser → Ausgabenliste die ALV-Grid-Darstellung aktivieren

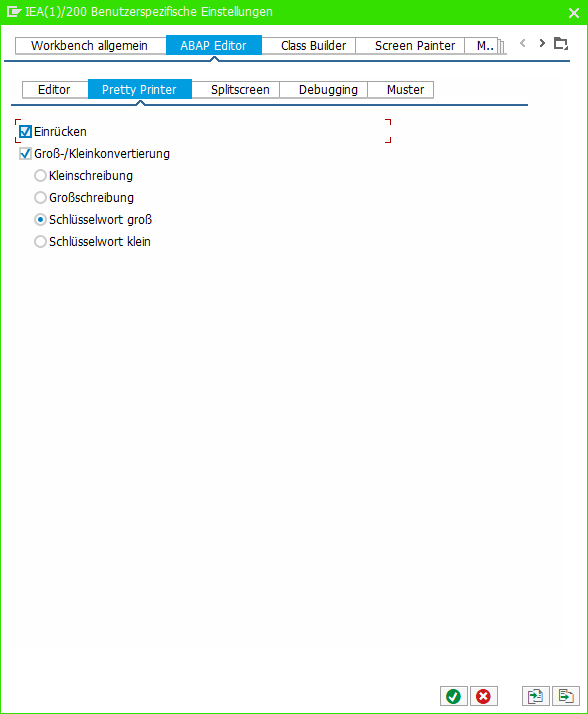
In der SE80 über Hilfsmittel → ABAP Editor → Pretty Printer die folgenden Einstellungen setzen