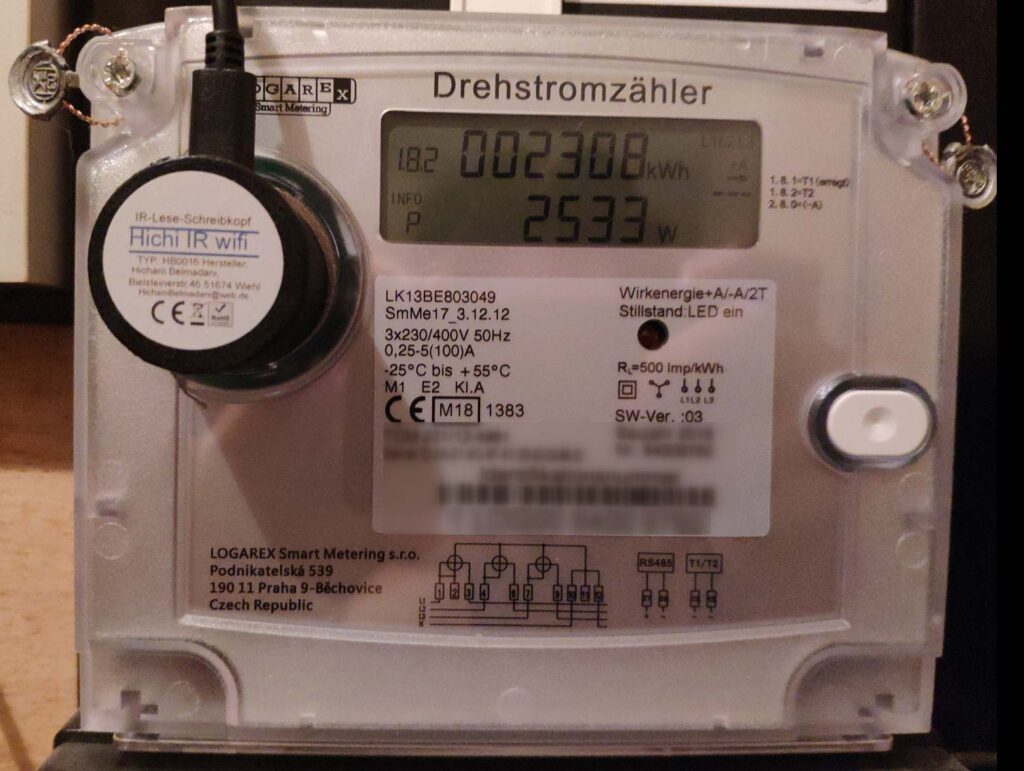
Wurde der Stromzähler in den letzten Jahren getauscht, solltet ihr eine moderne Messeinrichtung haben, welche eine Infrarot (IR) Schnittstelle für das Auslesen von Daten anbietet. Dazu gibt es bereits eine große Anzahl an Anleitungen, z. B. hier und hier. Daher nur kurz zusammengefasst, welche Schritte notwendig waren für meinen LOGAREX LK13BE803049 (Baujahr 2018).
Stromzähler vorbereiten
Um Zugriff auf alle Daten, die der Stromzähler so sammelt zu bekommen, benötigt man eine PIN. Diese PIN kann man über das Online-Portal des Messstellenbetreibers herausfinden, alternativ geht das auch via Hotline oder Mail. Hat man seine PIN, am besten in der Anleitung nachschlagen, wie die PIN eingeben (Seite 6) und wie der “vollständiger Datensatz” (Seite 8) aktiviert wird. Ansonsten bekommt man nur einen Bruchteil der vorhanden Daten zurück.
IR Lese-Schreibkopf
Kann man selber basteln für wenige Euro oder alternativ fertig kaufen. Ich habe diesen (WIFI lese-schreib-Kopf EHZ Volkszähler Hichi Smartmeter) gekauft, da hier ein ESP32 dabei ist und dieser sogar bereits mit Tasmota geflasht wurde. Um Abstürze im Betrieb zu verhindern, darauf achten, dass das Netzteil der Micro-USB Stromversorgung genug Leistung hat. Ist die Stromversorgung sichergestellt, mittels Smartphone mit dem vom ESP32 geöffneten Access Point verbinden und die WLAN Daten des Heimnetzes im Tasmota Webinterface eingeben (sollte sich automatisch öffnen nach der AP Verbindung). Nun kann das ganze Teil mithilfe des Magneten am Stromzähler über der IR Schnittstelle (Optische Datenschnittstelle D0) angebracht werden. Im Idealfall hat man dafür noch eine freie Steckdose in der Nähe des Stromzählers.

Script anlegen in Tasmota
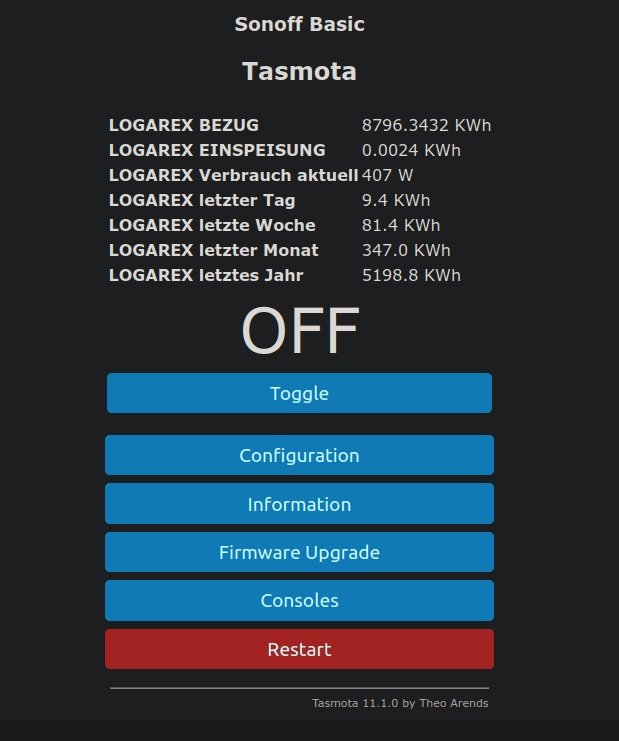
Erneut das Tasmota Webinterface aufrufen, am besten diesmal vom Desktop PC, und über den Button Consoles zu Edit Script navigieren. Dort müssen nun einige Zeilen eingetragen werden, die sich je nach Stromzähler unterscheiden können. Eine Übersicht der möglichen Werte des LOGAREX Zählers findet ihr in der Anleitung auf Seite 10. Bei mir sah das Ergebnis dann so aus:
>D
>B
=>sensor53 r
>M 1
+1,3,o,0,9600,LOGAREX
1,1-0:1.8.0*255(@1,BEZUG,KWh,total_in,4
1,1-0:2.8.0*255(@1,EINSPEISUNG,KWh,total_out,4
1,1-0:16.7.0*255(@1,Verbrauch aktuell,W,current,16
1,1-0:1.8.0*96(@1,letzter Tag,KWh,total_day,1
1,1-0:1.8.0*97(@1,letzte Woche,KWh,total_week,1
1,1-0:1.8.0*98(@1,letzter Monat,KWh,total_month,1
1,1-0:1.8.0*99(@1,letztes Jahr,KWh,total_year,1
#

Home Assistant
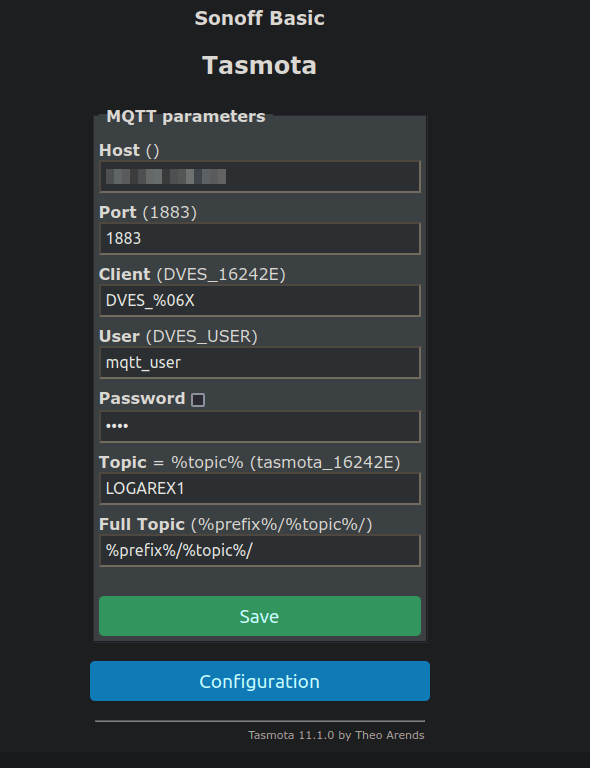
Via MQTT und Tasmota Integration können die Werte direkt an Home Asisstant übertragen werden und z.B. im Energy Dashboard verwendet werden. Dafür einfach die Schritte unter 4b von dieser Anleitung umsetzten. Falls MQTT auf eurem Home Assistant noch nicht eingerichtet ist, müsst ihr das noch tun. Dafür gibt es auch einen Haufen Anleitungen oder Videos. Am besten einfach eine recht aktuelle Anleitung heraussuchen. Bei der Einrichtung legt ihr auch einen separaten User für MQTT an, welchen ihr dann angeben müsst in Tasmota. So sah es bei mir dann aus.

In der Tasmota Integration in Home Assistant wurde das Device mit entsprechen Entitäten direkt gefunden.

Da die Werte jedoch ohne Einheit übertragen werden, muss diese noch händisch in der configuration.yaml gepflegt werden. Wenn ich mich recht erinnere, ist danach ein Neustart von Home Assistent erforderlich.
# Tasmota Stromzähler
homeassistant:
customize:
sensor.tasmota_logarex_total_in:
device_class: energy
unit_of_measurement: "kWh"
state_class: total_increasing
sensor.tasmota_logarex_total_out:
device_class: energy
unit_of_measurement: "kWh"
state_class: total_increasing
sensor.tasmota_logarex_current:
device_class: power
unit_of_measurement: "W"
sensor.tasmota_logarex_total_day:
device_class: energy
unit_of_measurement: "kWh"
state_class: total_increasing
sensor.tasmota_logarex_total_week:
device_class: energy
unit_of_measurement: "kWh"
state_class: total_increasing
sensor.tasmota_logarex_total_month:
device_class: energy
unit_of_measurement: "kWh"
state_class: total_increasing
sensor.tasmota_logarex_total_year:
device_class: energy
unit_of_measurement: "kWh"
state_class: total_increasing
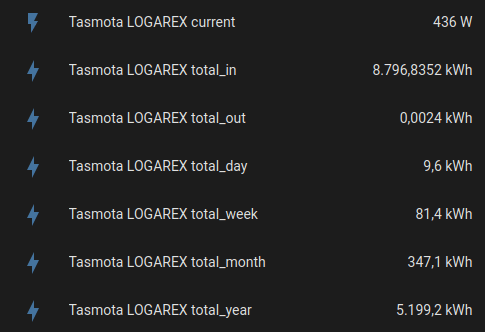
So sieht die Anzeige der Sensoren direkt etwas brauchbarer aus. 🙂

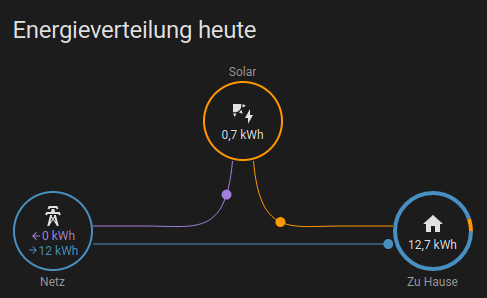
Die schöne Energieverteilungsanzeige vom Energy Dashboard kann auch in jedem anderen Dashboard verwendet werden via:
type: energy-distribution
link_dashboard: true

Einen Überblick der weiteren Energy Cards findet man hier.
Im Energy Dashboard kann auch ein Preis für die kWh hinterlegt werden. So sieht man direkt seinen Verbrauch für ausgewählte Zeiträume. Hier mal ein extremes Beispiel, an dem wir den ganzen Tag Äpfel eingekocht und Kuchen gebacken haben. So ein Verbrauch ist bei uns natürlich nicht die Regel. 🙂

Für mein Smartphone Dashboard habe ich dann noch die neue Statictics Card genutzt, um einen noch einfacheren Einblick in meine laufenden Kosten zu bekommen. Die Anordnung erfolgt durch eine Grid Card.

square: false
columns: 2
type: grid
cards:
- type: statistic
entity: sensor.tasmota_logarex_total_in_cost
period:
calendar:
period: day
stat_type: change
name: Kosten heute
- type: statistic
entity: sensor.tasmota_logarex_total_in_cost
period:
calendar:
period: day
offset: -1
stat_type: change
name: Kosten gestern