const animals = [‘cat’, ‘dog’, ‘horse’]
// before
const lastItem = animals[animals.length - 1]
// ES2022
const lastItem = animals.at(-1)
[JavaScript] Download base64 encoded file within a browser
const sBase64 = "JVBERi0xLjQKJcOkw7zDtsOfCjIgMCBvYmoKPDwvTGVuZ3....."
const arrayBuffer = new Uint8Array([...window.atob(sBase64)].map(char => char.charCodeAt(0)))
const fileLink = document.createElement('a')
fileLink.href = window.URL.createObjectURL(new Blob([arrayBuffer]))
fileLink.setAttribute('download', "example.pdf")
document.body.appendChild(fileLink)
fileLink.click()
Or use the npm package FileSaver.
import { saveAs } from "file-saver";
const sBase64 = "JVBERi0xLjQKJcOkw7zDtsOfCjIgMCBvYmoKPDwvTGVuZ3....."
const buffer = Buffer.from(sBase64, "base64") //Buffer is only available when using nodejs
saveAs(new Blob([buffer]), "example.pdf")
[JavaScript] map an array of objects to return an array of objects
Recently I hat to create an array of objects from another array of objects to change some property names and to enrich it with some values. To iterate over the array I used the map() function. But when trying to return the new object using the brackets {}, the map function instead expects me trying to write a function… Therefore you need to wrap the return object in ()
const aPersons = [{
id: 1,
name: 'max'
}, {
id: 2,
name: 'peter'
}]
const aResult = aPersons.map(person => ({ value: person.id, text: person.name, someboolean: true }))
console.log(aResult)
[CAP] Set credentials in package.json via .env
These three entries in a .env file
cds.requires.ECEmploymentInformation.[development].credentials.authentication=BasicAuthentication
cds.requires.ECEmploymentInformation.[development].credentials.username=myUsername
cds.requires.ECEmploymentInformation.[development].credentials.password=myPassword
are equal to line 12, 13, and 14 in this package.json snippet:
{
"cds": {
"ECEmploymentInformation": {
"kind": "odata-v2",
"model": "srv/external/ECEmploymentInformation",
"credentials": {
"[production]": {
"destination": "sfsf"
},
"[development]": {
"url": "https://apisalesdemo2.successfactors.eu/odata/v2",
"authentication": "BasicAuthentication",
"username": "myUsername",
"password": "myPassword",
}
}
}
}
}
[Linux Mint] Sharkoon PureWriter Keyboard not recognized after suspend
In January 2020 I bought a Sharkoon PureWriter Keyboard and since then I had the problem that the keyboard got not recognized after my PC (which runs on Linux Mint) was coming back from suspend mode. Back then I couldn’t find a solution and was just hoping that a newer kernel release will fix this problem in the future. But it did not. So today I was searching again and stumbled again across this post, but now I noticed the new answer from April this year. And it finally solved it!
First check with usbreset for the device name and then create the script under the following path:
sudo micro /lib/systemd/system-sleep/reset-keyboard
#!/bin/sh
case $1 in
post)
usbreset "USB-HID Keyboard"
;;
esac
And as a last step we make it executable:
sudo chmod +x /lib/systemd/system-sleep/reset-keyboard
[Postman] Visualize base64 image
If you have a service which returns a payload like the following (including a base64 encoded jpeg) you can display it directly in postman.
{
"photo": "/9j/4AAQSkZJRgABAgAAAQABAAD/2wBDAAMCAgMCAgMDAwMEAwMEBQgFBQQEBQoHBwYIDAoMDAsK\r\nCwsND..............",
"photoId": "192",
"mimeType": "image/jpeg"
}
This can be done with a few lines of code. In Postman navigate to the “Tests” tab:

and insert the following lines:
//output to postman console
console.log("PhotoId: " + pm.response.json()["photoId"]);
console.log("Base64: " + pm.response.json()["photo"]);
//output in visualize tab
let template = `<img src='{{img}}'/>`;
pm.visualizer.set(template, {
img: `data:image/jpeg;base64,${pm.response.json()["photo"]}`
});
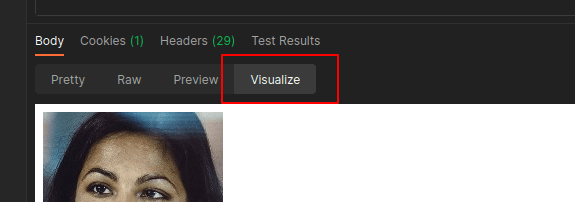
In the “Visualize” tab you should now find your image

[SAPUI5] Call function of another controller using EventBus
https://sapui5.hana.ondemand.com/#/api/sap.ui.core.EventBus%23overview
In the receiving controller you need to subscribe your eventId and function you want to call from the second controller:
// Attaches an event handler to the event with the given identifier on the given event channel
this.getOwnerComponent().getEventBus().subscribe("Default", "myEventId", () => {
this._myFunctionIWantToCall();
});
The sending controller has to publish the event to trigger the function call:
// Fires an event using the specified settings and notifies all attached event handlers.
this.getOwnerComponent().getEventBus().publish("Default", "myEventId", {});
[SAPUI5] Get and set properties of a binded model and submit changes
Get:
const oModel = this.getView().getModel()
const sPath = this.getView().getBindingContext().sPath
const sID = oModel.getProperty(sPath+"/ID")
Set:
const newID = "12345"
oModel.setProperty(sPath+"/ID", newID)
When using the set property function, you can now submit your changes this way:
// First check if there are any changes
if (!oModel.hasPendingChanges()) {
MessageToast.show("Nothing to do!")
return
}
// Now submit your changes
oModel.submitChanges({
success: () => MessageToast.show("Success!"),
error: (err) => alert(err)
})
This way is much more comfortable, than using oModel.update().
