TEXTVOR eignet sich zum Splitten einer Spalte, wenn z.B. nur der Teil vor einem Separator gebraucht wird bzw. bei mehreren gleichen Separatoren, lediglich das erste Ergebnis benötigt wird.
=TEXTVOR("1000|2000|TEST|APFEL";"|")
Ergebnis: 1000
TEXTVOR eignet sich zum Splitten einer Spalte, wenn z.B. nur der Teil vor einem Separator gebraucht wird bzw. bei mehreren gleichen Separatoren, lediglich das erste Ergebnis benötigt wird.
=TEXTVOR("1000|2000|TEST|APFEL";"|")
Ergebnis: 1000
TRY.
cl_salv_table=>factory( IMPORTING r_salv_table = DATA(lo_alv)
CHANGING t_table = lt_output ).
CATCH cx_salv_msg INTO DATA(lx_salv).
WRITE: / lx_salv->get_text( ).
ENDTRY.
DATA(columns) = lo_alv->get_columns( ).
DATA(lt_cols) = columns->get( ).
LOOP AT lt_cols INTO DATA(ls_cols).
DATA(lo_column) = ls_cols-r_column.
CASE ls_cols-columnname.
WHEN 'MANDT'
lo_column->set_visible( abap_false ).
ENDCASE.
ENDLOOP.
A button for calling an action or function can be added to a table header with a single line in the annotations.cds file:
UI.LineItem : [
{ $Type: 'UI.DataFieldForAction', Action: 'myService.EntityContainer/myAction', Label: 'This is my button label' },
...
],
When filtering an OData V2 endpoint, you can simply list your values separated by a comma after the keyword in (option 2). Much shorter than having to repeat your filter statement all the time, like in option 1.
@user1=10010
@user2=10020
### Option 1: Filter userId using OR condition
GET {{$dotenv api_url}}/odata/v2/User?$filter=userId eq '{{user1}}' or userId eq '{{user2}}'
Authorization: Basic {{$dotenv api_auth}}
Accept: application/json
### Option 2: Filter userId using IN condition
GET {{$dotenv api_url}}/odata/v2/User?$filter=userId in '{{user1}}', '{{user2}}'
Authorization: Basic {{$dotenv api_auth}}
Accept: application/json
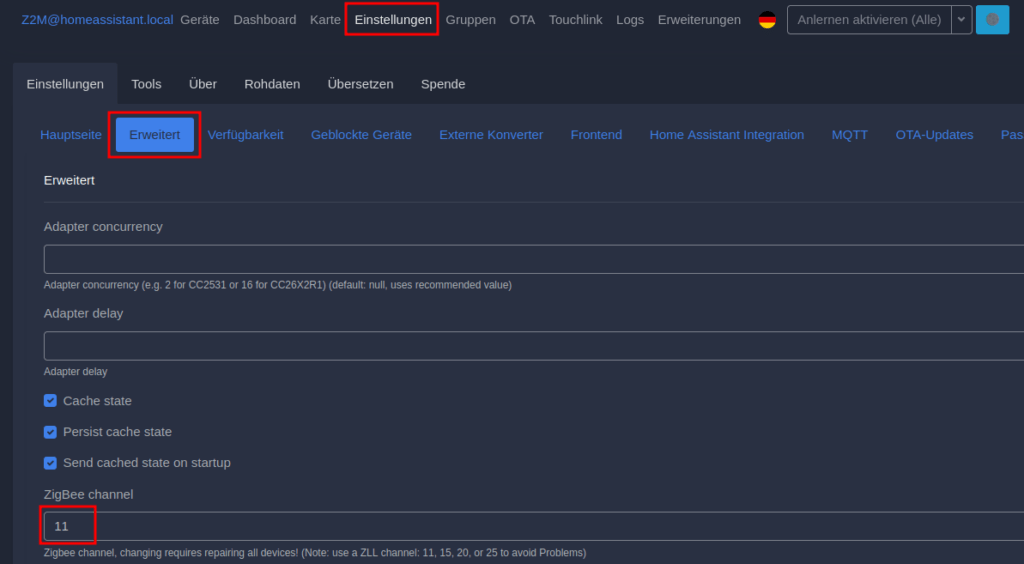
In Zigbee2MQTT, go to Settings, Advanced, ZigBee Channel.

using my.Model as db from '../db/data-model';
service myService @(requires: 'authenticated-user') {
@readonly
@cds.odata.valuelist
entity uniqueValues as select from db.Table distinct {
key field
};
}
You can simply update your standalone approuter using cf push,
cd ~/projects/bookshop/app/approuter/
cf push bookshop-approuter # take your approuter name from the mta.yaml file
cd ~/projects/bookshop/
If you have subdirectories or additional applications which have its own package.json file, you can add them via the workspaces setting to your main project.
{
"name": "my-project",
"workspaces": [
"./app/*"
]
}
When running npm install it will now also install the dependencies of all projects in the app folder.
SU01 -> Edit user -> Parameter -> Add Parameter GR8 and your preferred path -> Save