If you want to delete all lines from a certain index, e.g. 6, you can do the following:
DELETE lt_data FROM 6 TO lines( lt_data ).
As result, your table will only hold the first 5 rows.
If you want to delete all lines from a certain index, e.g. 6, you can do the following:
DELETE lt_data FROM 6 TO lines( lt_data ).
As result, your table will only hold the first 5 rows.
Using regex, you can simply reorder the parts of your date string to create a compatible ISO 8601 date string which is accepted by the new Date() constructor.
const date_string = "01.01.2022"
const oDate = new Date(date_string.replace(/(.*)\.(.*)\.(.*)/, '$3-$2-$1'))
console.log(oDate.toUTCString())
All options have in common that you first try to get the binding context from the list/table element via the event. Having the right context, you can either use the getProperty() function to get a specific property, or use the getObject() function to get all data.
onClick: function (oEvent) {
// Option 1
oEvent.getParameters().item.getBindingContext().getProperty("ID")
// Option 2
oEvent.getParameters().item.getBindingContext().getObject().ID
// Option 3
oEvent.getParameter("item").getBindingContext().getObject().ID
// Option 4
oEvent.getSource().getBindingContext().getObject().ID
}
Note: When using a List, it’s oEvent.getParameters().listItem instead of oEvent.getParameters().item.
Or you could also use the sPath property from the binding context and directly get the data from the model.
onClick: function (oEvent) {
// Option 5
const sPath = oEvent.getSource().getBindingContext().sPath
// 5a
this.getView().getModel().getProperty(sPath).ID
// 5b
this.getView().getModel().getProperty(sPath + "/ID")
}
I had a few D1 Minis lying around that I wanted to flash WLED onto. But when plugging into my main PC running Linux Mint 21, no device got recognized. The D1 Mini was just flashing its blue LED light 2 times and that was all. I had already checked before, whether the USB cable is also a Data Link cable, because now and then you accidentally grab a USB cable which is charging only.
Since I was pretty sure it wasn’t a hardware problem, I checked dmesg for any suspicious messages. I’m using an alias named klog to beautify the output.
sudo dmesg -t -L=never -l emerg,alert,crit,err,warn --human --nopager

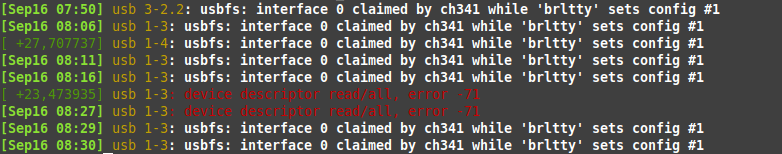
And indeed there were some messages regarding USB.
usbfs: interface 0 claimed by ch341 while 'brltty' sets config #1
Since brltty is software for people with visual impairment, I don’t need it and therefore uninstalled it.
sudo apt remove brltty
sudo apt autoclean && sudo apt autoremove
And after removing brltty, my D1 Mini got recognized immediately. Fortunately, the solution was very simple. 🙂

Update 19.01.2024: If you receive Cannot open /dev/ttyUSB0: Permission denied errors, when writing to the esp, you have to add your user to the dialout group and re-login. (*)
sudo usermod -a -G dialout $USER
Notify Groups are useful to send notifications to a group of devices or even to different channels like Home Assistant Companion App, Telegram, Signal etc.
https://www.home-assistant.io/integrations/group/#notify-groups
I’m using it to create a group of Android Devices I want to send notifications to via the Companion App.
# Notify Groups
notify:
- platform: group
name: "family"
services:
- service: mobile_app_mi_8
- service: mobile_app_redmi_note_8_pro
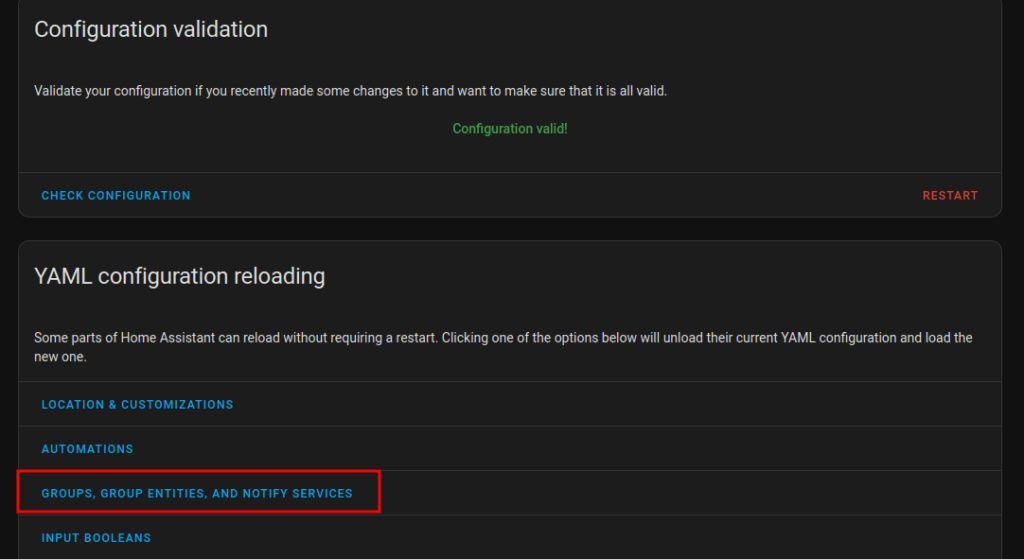
After that, go to Developer Tools and reload the Notify Services.

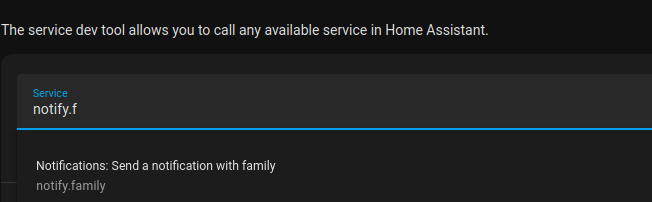
Now you should find a new notify service called “family” which can be used in automations.

The new PDF.js viewer design Photon supports a light and a dark mode. By default, the theme is set automatically. To overwrite this, you can set the viewerCssTheme property.
I’ve embedded my PDF viewer in an iFrame like this:
<iframe id="pdf-js-viewer" src="/pdf/web/viewer.html" title="webviewer" frameborder="0" width="100%" height="700" allowfullscreen="" webkitallowfullscreen=""/>
By setting the viewerCssTheme property, you are able to change the PDF viewer theme. It can be modified using the PDFViewerApplicationOptions.set() function and there are three possible values. The property has to be set before the Viewer is initialized. To archive this, you can listen to the event webviewerloaded (read more about it here). In my case, I also had to call _forceCssTheme() after that.
document.addEventListener("webviewerloaded", async () => {
let pdfViewerIFrame = document.getElementById("pdf-js-viewer")
// https://github.com/mozilla/pdf.js/blob/master/web/app_options.js
pdfViewerIFrame.contentWindow.PDFViewerApplicationOptions.set("viewerCssTheme", 1) // 0=automatic theme, 1=light theme, 2=dark theme
pdfViewerIFrame.contentWindow.PDFViewerApplication._forceCssTheme()
})