While searching for a way to delete a workflow, I came across this blog post: https://community.sap.com/t5/technology-blogs-by-members/how-to-logically-delete-workflows/ba-p/12991725
Unfortunately, logically deleting workflows is only possible when the workflow is not in the status COMPLETED.

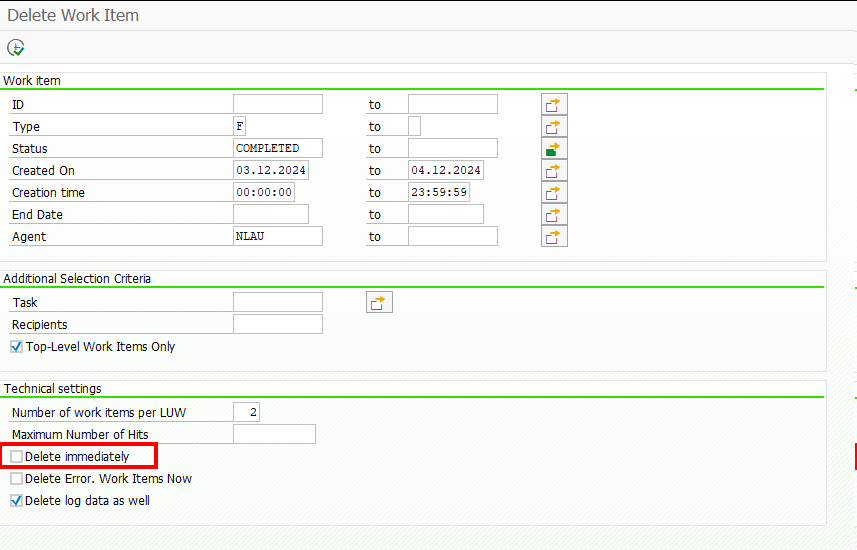
Since my workflow was already in this state, I had to find another way, and found it with transaction code SWWL. Simply find the unique Identification of the top level workitem via t-code SWIA and then use it in SWWL. When running the report, you will first get a list, then simply select the result items you want to delete and hit the trash icon, or restart the selection and check the flag for Delete immediately.