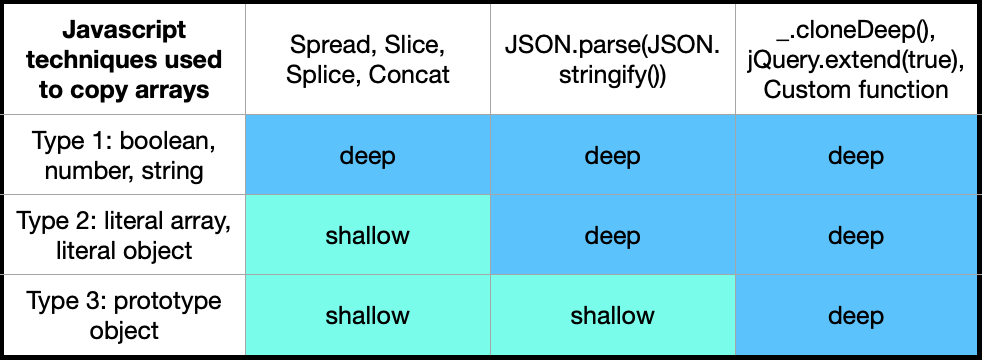
The user tim-montague posted a great overview on the different deep copy techniques on stackoverflow:

In my case I had an array of objects which I wanted to copy without reference, therefore I used the option in the middle.
const copy = JSON.parse(JSON.stringify(myArray))
# Another way using ES6 Syntax
const copy = myArray.map(object => ({ ...object }))
