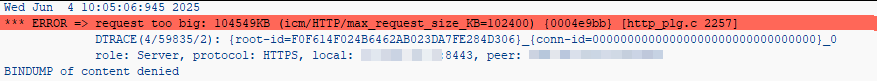
SMICM → Goto → Trace File → Display End
Look out for red lines like

SAP
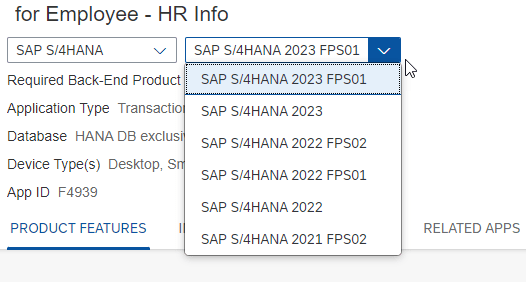
In the SAP Fiori Apps Reference Library, you have to select the target system on which the app is to be installed. You can choose between different major releases and also between different FPS’s.

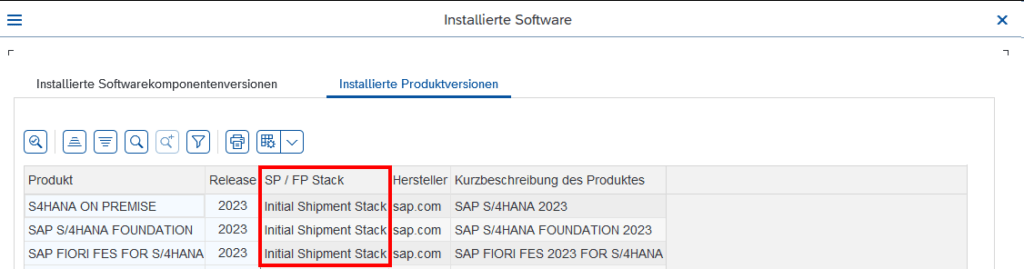
These feature packs are smaller, targeted updates delivered between major releases of S/4HANA. To check if a Feature Pack is installed on your system, go to
System → Status → Button Product version → Tab Installed Product versions → Column SP / FTP Stack

In this case, no additional FPS is installed.
When testing API Endpoints of applications running on BTP, it can be necessary to authenticate using the right S-User credentials. In such a scenario, the Universal ID password will not help.
Universal ID password can be changed via https://accounts.sap.com (will forward to the Standard SAP ID Service)
A specific S-User password can be changed via https://account.sap.com (will forward to Manage my Account, where you see the different S-User and P-User, linked to your Universal ID)
Recently, I had the task of assigning a workflow decision step to some users that were customized in a Z-Table. Normally I would have done this, by creating a container element “Actors”, a task that calls a method to return these Actors and use these Actors in the decision step. But this time I tried a custom AC Rule for the first time and I must say it was much easier than expected.
To begin, simply create a function module. The function module only needs two table parameters, AC_CONTAINER and ACTOR_TAB. They can be copied from RH_GET_ACTORS or GM_GET_RESP_FROM_INTERNAL. There you can also check, how to access the AC_CONTAINER table, if you need any input values from the WF. In my case, I just had to read the Z-Table and return the result via ACTOR_TAB.
SELECT * FROM ztable INTO TABLE @DATA(lt_table).
LOOP at lt_table INTO DATA(ls_table).
"you can also check if the provided user exists by using function module 'SUSR_USER_CHECK_EXISTENCE'
APPEND VALUE #( otype = 'US' objid = ls_table-userid ) TO actor_tab.
ENDLOOP.
IF lines( actor_tab) = 0.
RAISE nobody_found.
ENDIF.
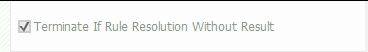
Then simply go to tcode PFAC, create a rule, provide the function module and check the flag box at the end.

In the PFAC transaction, you can also simulate the rule resolution.

If everything works fine, add the new created rule to the decision step.

And done. Really straight forward.
DATA(path) = escape( val = 'https://url.com/path/with/a space/in/it'
format = cl_abap_format=>e_url ).
DATA data_tab TYPE solix_tab.
DATA filename TYPE string.
DATA path TYPE string DEFAULT 'C:\Users\path\to\my\file.pdf'.
cl_gui_frontend_services=>gui_upload( EXPORTING filename = path )
filetype = 'BIN'
CHANGING data_tab = data_tab ).
CALL FUNCTION 'SO_SPLIT_FILE_AND_PATH'
EXPORTING
full_name = path
IMPORTING
stripped_name = filename
EXCEPTIONS
x_error = 1
OTHERS = 2.
DATA(file_extension) = /iwwrk/cl_mgw_workflow_rt_util=>get_extention_from_file_name( filename ).
DATA(mimetype) = /iwwrk/cl_mgw_workflow_rt_util=>get_mime_type_from_extension( file_extension ).
Instead of SO_SPLIT_FILE_AND_PATH you can also use PC_SPLIT_COMPLETE_FILENAME.
CALL FUNCTION 'DATE_CHECK_PLAUSIBILITY'
EXPORTING
date = '20250231' " invalid date
EXCEPTIONS
plausibility_check_failed = 1
OTHERS = 2.
IF sy-subrc <> 0.
MESSAGE ID sy-msgid TYPE sy-msgty NUMBER sy-msgno WITH sy-msgv1 sy-msgv2 sy-msgv3 sy-msgv4.
ENDIF.
If you’re not interested in a specific error message, you can also use the following method to get the result as boolean.
DATA(date_is_valid) = cl_rs_time_service=>is_valid_date( '20250231' ).