DATA(lt_data) = cl_bcs_convert=>xstring_to_solix( lv_xstring ). " xstring pdf data
DATA(o_html) = NEW cl_gui_html_viewer( parent = cl_gui_container=>default_screen ).
* URL zu HTML holen
DATA: lv_url TYPE swk_url.
o_html->load_data( EXPORTING type = 'BIN'
subtype = 'PDF'
IMPORTING assigned_url = lv_url
CHANGING data_table = lt_data ).
* HTML anzeigen
o_html->show_url( lv_url ).
* erzwingt Anzeige über cl_gui_container=>default_screen
WRITE: / space.
Month: August 2023
[JavaScript] Clone an object containing a file as ArrayBuffer
Use the build in function structuredClone() to copy all kind of complex JS types.
Official documentation: https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Structured_clone_algorithm#supported_types
Comparison to other copy techniques like spread or json.stringify: https://www.builder.io/blog/structured-clone
[nodejs] Node Version Manager (NVM)
# Install script: https://github.com/nvm-sh/nvm#install--update-script
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
# check current used node version
node -v
# list local available node versions
nvm list
# list all released node versions
nvm ls-remote
# install specific node version and switch to it
nvm install v20.5.1
# switch to a specific node version, which is already installed
nvm use v20.5.1
[VSC] Create/Read/Delete File in CMIS Repository via VSC Rest-API Client
API Specification: http://docs.oasis-open.org/cmis/CMIS/v1.1/os/examples/browser/
Helpful Postman Collection: https://gist.github.com/aborroy/3f1f2360b0e85067675643aa648a8112
Create:
@folderId = <myFolderID>
@fileName = <myFileName>
### Create Object
# @name object
POST http://localhost:8080/alfresco/api/-default-/public/cmis/versions/1.1/browser/root
Authorization: Basic user:password
Content-Type: multipart/form-data; boundary=boundary
--boundary
Content-Disposition: form-data; name="succinct"
Content-Type: text/plain; charset=utf-8
true
--boundary
Content-Disposition: form-data; name="cmisaction"
Content-Type: text/plain; charset=utf-8
createDocument
--boundary
Content-Disposition: form-data; name="objectId"
Content-Type: text/plain; charset=utf-8
{{folderId}}
--boundary
Content-Disposition: form-data; name="propertyId[0]"
Content-Type: text/plain; charset=utf-8
cmis:name
--boundary
Content-Disposition: form-data; name="propertyValue[0]"
Content-Type: text/plain; charset=utf-8
{{fileName}}
--boundary
Content-Disposition: form-data; name="propertyId[1]"
Content-Type: text/plain; charset=utf-8
cmis:objectTypeId
--boundary
Content-Disposition: form-data; name="propertyValue[1]"
Content-Type: text/plain; charset=utf-8
cmis:document
--boundary
Content-Disposition: form-data; name="content"; filename=image.png
Content-Type: image/png
Content-Transfer-Encoding: binary
< image.png
--boundary--
### Fill Variable from Response
@ID = {{object.response.body.succinctProperties.cmis:objectId}}
Read:
### Get Object properties
GET http://localhost:8080/alfresco/api/-default-/public/cmis/versions/1.1/browser/root
?cmisselector=properties
&objectId={{ID}}
Authorization: Basic user:password
### Get Object content
GET http://localhost:8080/alfresco/api/-default-/public/cmis/versions/1.1/browser/root
?cmisselector=content
&objectId={{ID}}
Authorization: Basic user:password
### Get Object content stream
GET http://localhost:8080/alfresco/api/-default-/public/cmis/versions/1.1/browser/root
?getContentStream
&objectId={{ID}}
Authorization: Basic user:password
Delete:
### Delete Object
POST http://localhost:8080/alfresco/api/-default-/public/cmis/versions/1.1/browser/root
Authorization: Basic user:password
Content-Type: multipart/form-data; boundary=boundary
--boundary
Content-Disposition: form-data; name="objectId"
Content-Type: text/plain; charset=utf-8
{{ID}}
--boundary
Content-Disposition: form-data; name="cmisaction"
Content-Type: text/plain; charset=utf-8
delete
--boundary--
[ABAP] OData – Request Parameter
You can access the request parameter from anywhere in the *_DPC_EXT class via:
mr_request_details->parameters
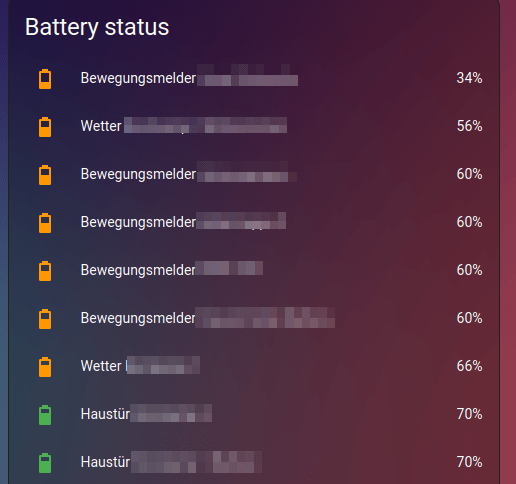
[Home Assistant] Display Battery devices, sorted by battery status
Simple and handy card, to display devices/entities of a specific type. Thanks to this card, it is no longer necessary to add new battery devices manually.
https://github.com/thomasloven/lovelace-auto-entities
type: custom:auto-entities
card:
show_header_toggle: false
title: Battery status
type: entities
state_color: true
filter:
include:
- attributes:
device_class: battery
state: <= 100
exclude:
- name: /MI/
- name: /Redmi/
- name: /T550/
sort:
method: state
numeric: true

[ABAP] Convert table of strings to a single string
DATA(lv_string) = REDUCE #( INIT str = || FOR line IN table_of_strings NEXT str = str && line ).
