# run command inside the root directory of the project to bundle including all branches
git bundle create reponame.bundle --all
# to bundle only the main branch
git bundle create reponame.bundle main
# to unbundle, use the following command
git clone reponame.bundle
# after cloning, you will see the bundle is set as default remote repository origin
git remote -v
> origin /home/user/projects/reponame.bundle (fetch)
> origin /home/user/projects/reponame.bundle (push)
# if you want to add a new remote repo as origin, you first have to remove the current origin repository, but this means loosing access to your branches etc.
git remote rm origin
# alternatively, you can provide a new name while cloning
git clone --origin <new_name> reponame.bundle
Tag: clone
[JavaScript] Clone an object containing a file as ArrayBuffer
Use the build in function structuredClone() to copy all kind of complex JS types.
Official documentation: https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Structured_clone_algorithm#supported_types
Comparison to other copy techniques like spread or json.stringify: https://www.builder.io/blog/structured-clone
[JavaScript] Copy an array of objects to a new array without any object references
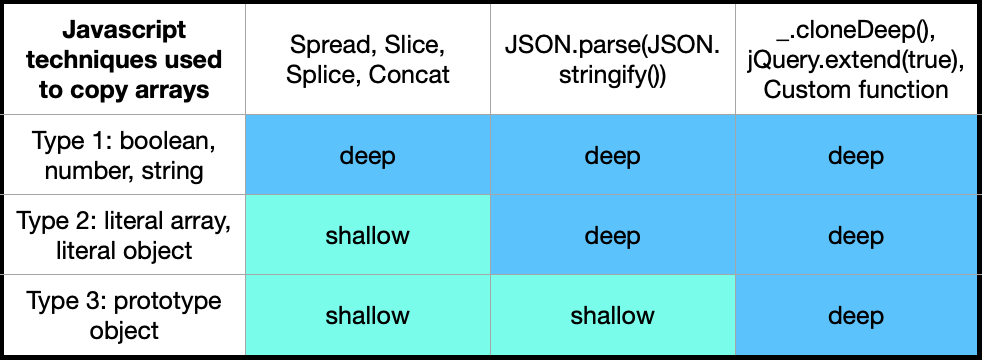
The user tim-montague posted a great overview on the different deep copy techniques on stackoverflow:

In my case I had an array of objects which I wanted to copy without reference, therefore I used the option in the middle.
const copy = JSON.parse(JSON.stringify(myArray))
# Another way using ES6 Syntax
const copy = myArray.map(object => ({ ...object }))
