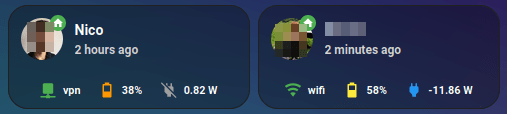
I recently saw this cool dashboard and the person cards caught my eye. As the dashboard creator also provided all the yaml code and a really helpful guide, I tried to rebuild it. I was already using the mushroom-person-card, so I “just” had to add the little icons (mushroom-chips-card) below it (using the vertical-stack-in-card). To display the network type and the charging status, you first have to enable these sensors in the Home Assistant Companion App on your mobile phone. This is my result:

type: horizontal-stack
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-person-card
entity: person.nico
icon_type: entity-picture
secondary_info: last-changed
card_mod:
style: |
ha-card {
background: transparent;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
--chip-font-size: 0.3em;
--chip-icon-size: 0.5em;
--chip-border-width: 0;
--chip-box-shadow: none;
--chip-background: none;
--chip-border: none;
--chip-spacing: none;
--chip-font-weight: bold;
}
chips:
- type: template
entity: sensor.mi_8_network_type
content: '{{ states(''sensor.mi_8_network_type'')}}'
icon: |-
{% if is_state('sensor.mi_8_network_type','wifi')%}
mdi:wifi
{% elif is_state('sensor.mi_8_network_type','vpn')%}
mdi:network
{% elif is_state('sensor.mi_8_network_type','cellular')%}
mdi:signal-4g
{% else %}
mdi:network-strength-off
{% endif %}
icon_color: >-
{% if is_state('sensor.mi_8_network_type','wifi') or
is_state('sensor.mi_8_network_type','vpn')%}
green
{% elif is_state('sensor.mi_8_network_type','cellular')%}
red
{% else %}
grey
{% endif %}
tap_action:
action: more-info
- type: template
entity: sensor.mi_8_battery_level
content: '{{ states(''sensor.mi_8_battery_level'')}}%'
icon: |-
{% set state = states('sensor.mi_8_battery_level')|float %}
{% if state >= 0 and state < 10 %} mdi:battery-10
{% elif state >= 10 and state < 20 %} mdi:battery-20
{% elif state >= 20 and state < 30 %} mdi:battery-30
{% elif state >= 30 and state < 40 %} mdi:battery-40
{% elif state >= 40 and state < 50 %} mdi:battery-50
{% elif state >= 50 and state < 60 %} mdi:battery-60
{% elif state >= 60 and state < 70 %} mdi:battery-70
{% elif state >= 70 and state < 80 %} mdi:battery-80
{% elif state >= 80 and state < 95 %} mdi:battery-90
{% else %} mdi:battery
{% endif %}
icon_color: |-
{% set state = states('sensor.mi_8_battery_level')|float %}
{% if state >= 0 and state < 20 %} red
{% elif state >= 20 and state < 50 %} orange
{% elif state >= 50 and state < 80 %} yellow
{% else %} green
{% endif %}
tap_action:
action: more-info
- type: template
entity: sensor.mi_8_battery_power
content: '{{ states(''sensor.mi_8_battery_power'')}} W'
icon: |-
{% if is_state('binary_sensor.mi_8_is_charging','on')%}
mdi:power-plug
{% else %}
mdi:power-plug-off
{% endif %}
icon_color: |-
{% if is_state('binary_sensor.mi_8_is_charging','on')%}
blue
{% else %}
grey
{% endif %}
tap_action:
action: more-info
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-person-card
entity: person.user2
icon_type: entity-picture
secondary_info: last-changed
card_mod:
style: |
ha-card {
background: transparent;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
--chip-font-size: 0.3em;
--chip-icon-size: 0.5em;
--chip-border-width: 0;
--chip-box-shadow: none;
--chip-background: none;
--chip-border: none;
--chip-spacing: none;
--chip-font-weight: bold;
}
chips:
- type: template
entity: sensor.redmi_note_8_pro_network_type
content: '{{ states(''sensor.redmi_note_8_pro_network_type'')}}'
icon: >-
{% if
is_state('sensor.redmi_note_8_pro_network_type','wifi')%}
mdi:wifi
{% elif
is_state('sensor.redmi_note_8_pro_network_type','vpn')%}
mdi:network
{% elif
is_state('sensor.redmi_note_8_pro_network_type','cellular')%}
mdi:signal-4g
{% else %}
mdi:network-strength-off
{% endif %}
icon_color: >-
{% if is_state('sensor.redmi_note_8_pro_network_type','wifi')
or is_state('sensor.redmi_note_8_pro_network_type','vpn')%}
green
{% elif
is_state('sensor.redmi_note_8_pro_network_type','cellular')%}
red
{% else %}
grey
{% endif %}
tap_action:
action: more-info
- type: template
entity: sensor.mi_8_battery_level
content: '{{ states(''sensor.redmi_note_8_pro_battery_level'')}}%'
icon: >-
{% set state = states('sensor.redmi_note_8_pro_battery_level')|float %}
{% if state >= 0 and state < 10 %} mdi:battery-10
{% elif state >= 10 and state < 20 %} mdi:battery-20
{% elif state >= 20 and state < 30 %} mdi:battery-30
{% elif state >= 30 and state < 40 %} mdi:battery-40
{% elif state >= 40 and state < 50 %} mdi:battery-50
{% elif state >= 50 and state < 60 %} mdi:battery-60
{% elif state >= 60 and state < 70 %} mdi:battery-70
{% elif state >= 70 and state < 80 %} mdi:battery-80
{% elif state >= 80 and state < 95 %} mdi:battery-90
{% else %} mdi:battery
{% endif %}
icon_color: >-
{% set state = states('sensor.redmi_note_8_pro_battery_level')|float %}
{% if state >= 0 and state < 20 %} red
{% elif state >= 20 and state < 50 %} orange
{% elif state >= 50 and state < 80 %} yellow
{% else %} green
{% endif %}
tap_action:
action: more-info
- type: template
entity: sensor.redmi_note_8_pro_battery_power
content: '{{ states(''sensor.redmi_note_8_pro_battery_power'')}} W'
icon: >-
{% if is_state('binary_sensor.redmi_note_8_pro_is_charging','on')%}
mdi:power-plug
{% else %}
mdi:power-plug-off
{% endif %}
icon_color: >-
{% if is_state('binary_sensor.redmi_note_8_pro_is_charging','on')%}
blue
{% else %}
grey
{% endif %}
tap_action:
action: more-info
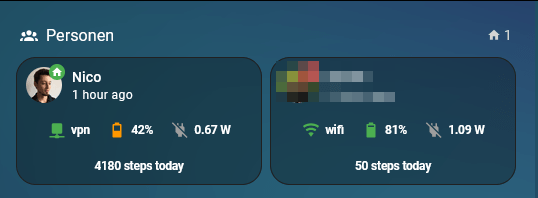
Update 15.01.2025: When I migrated my dashboard to the new sections layout, I could get rid of the surrounding horizontal stack and had to adjust some minor things like font size and icon size. I also added the Steps sensor from my mobile phone (chekc here). Here is it, how it looks now:

type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-person-card
entity: person.nocin
icon_type: entity-picture
secondary_info: last-changed
card_mod:
style: |
ha-card {
background: transparent;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
--chip-font-size: 0.32em;
--chip-icon-size: 0.5em;
--chip-border-width: 0;
--chip-box-shadow: none;
--chip-background: none;
--chip-border: none;
--chip-spacing: none;
--chip-font-weight: bold;
}
chips:
- type: template
entity: sensor.mi_8_network_type
content: "{{ states('sensor.mi_8_network_type')}}"
icon: |-
{% if is_state('sensor.mi_8_network_type','wifi')%}
mdi:wifi
{% elif is_state('sensor.mi_8_network_type','vpn')%}
mdi:network
{% elif is_state('sensor.mi_8_network_type','cellular')%}
mdi:signal-4g
{% else %}
mdi:network-strength-off
{% endif %}
icon_color: >-
{% if is_state('sensor.mi_8_network_type','wifi') or
is_state('sensor.mi_8_network_type','vpn')%}
green
{% elif is_state('sensor.mi_8_network_type','cellular')%}
red
{% else %}
grey
{% endif %}
tap_action:
action: more-info
- type: template
entity: sensor.mi_8_battery_level
content: "{{ states('sensor.mi_8_battery_level')}}%"
icon: |-
{% set state = states('sensor.mi_8_battery_level')|float %}
{% if state >= 0 and state < 10 %} mdi:battery-10
{% elif state >= 10 and state < 20 %} mdi:battery-20
{% elif state >= 20 and state < 30 %} mdi:battery-30
{% elif state >= 30 and state < 40 %} mdi:battery-40
{% elif state >= 40 and state < 50 %} mdi:battery-50
{% elif state >= 50 and state < 60 %} mdi:battery-60
{% elif state >= 60 and state < 70 %} mdi:battery-70
{% elif state >= 70 and state < 80 %} mdi:battery-80
{% elif state >= 80 and state < 95 %} mdi:battery-90
{% else %} mdi:battery
{% endif %}
icon_color: |-
{% set state = states('sensor.mi_8_battery_level')|float %}
{% if state >= 0 and state < 20 %} red
{% elif state >= 20 and state < 50 %} orange
{% elif state >= 50 and state < 80 %} yellow
{% else %} green
{% endif %}
tap_action:
action: more-info
- type: template
entity: sensor.mi_8_battery_power
content: "{{ states('sensor.mi_8_battery_power')}} W"
icon: |-
{% if is_state('binary_sensor.mi_8_is_charging','on')%}
mdi:power-plug
{% else %}
mdi:power-plug-off
{% endif %}
icon_color: |-
{% if is_state('binary_sensor.mi_8_is_charging','on')%}
blue
{% else %}
grey
{% endif %}
tap_action:
action: more-info
- type: horizontal-stack
cards:
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
--chip-font-size: 0.32em;
--chip-icon-size: 0.5em;
--chip-border-width: 0;
--chip-box-shadow: none;
--chip-background: none;
--chip-border: none;
--chip-spacing: none;
--chip-font-weight: bold;
}
chips:
- type: template
entity: sensor.daily_steps_mi8
content: "{{ states('sensor.daily_steps_mi8')}} steps today"
tap_action:
action: more-info
