If you have a service which returns a payload like the following (including a base64 encoded jpeg) you can display it directly in postman.
{
"photo": "/9j/4AAQSkZJRgABAgAAAQABAAD/2wBDAAMCAgMCAgMDAwMEAwMEBQgFBQQEBQoHBwYIDAoMDAsK\r\nCwsND..............",
"photoId": "192",
"mimeType": "image/jpeg"
}
This can be done with a few lines of code. In Postman navigate to the “Tests” tab:

and insert the following lines:
//output to postman console
console.log("PhotoId: " + pm.response.json()["photoId"]);
console.log("Base64: " + pm.response.json()["photo"]);
//output in visualize tab
let template = `<img src='{{img}}'/>`;
pm.visualizer.set(template, {
img: `data:image/jpeg;base64,${pm.response.json()["photo"]}`
});
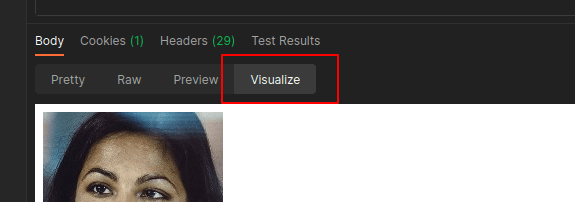
In the “Visualize” tab you should now find your image


I tried the above script and I got the following message back. What have I missed please
There was an error in evaluating the test script: JSONError: Unexpected token ‘<' at 1:1 ^
Are you sure the response is a valid json?
Try to remove everything and start with console.log(pm.response.json()); only. If this already fails, I guess your response is not a valid json.
This has helped me a lot. Thank you